티스토리 뷰

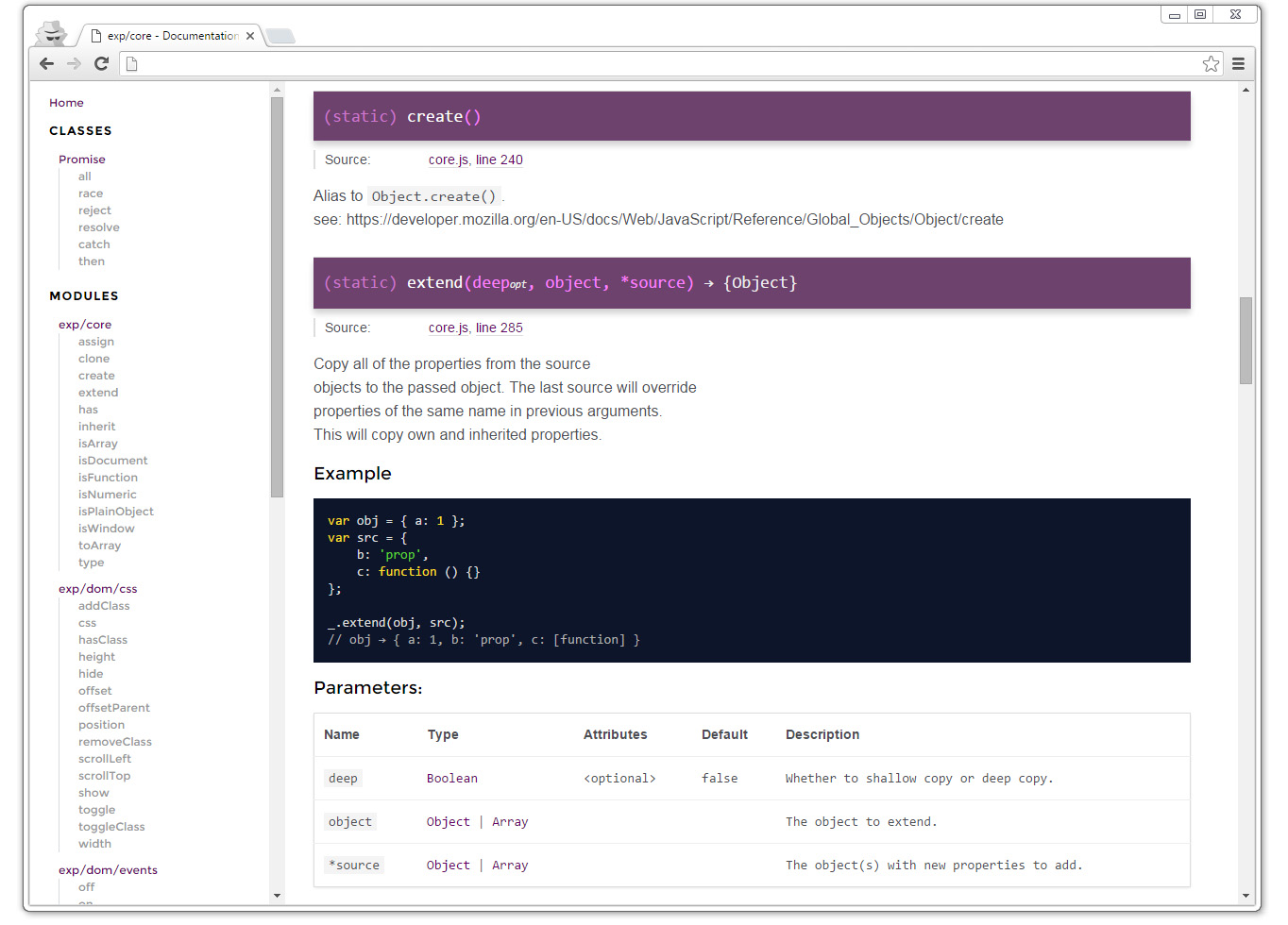
JSdoc을 사용하여 자바스크립트를 문서화하는 도구이다. 간단한 설정과 명령어로 주석을 통해 깔끔한 템플릿을 통해 문서를 만들어준다. frontend 에도 주석을 꼼꼼히 다는 습관이 필요하다.
https://github.com/jsdoc/jsdoc
jsdoc/jsdoc
An API documentation generator for JavaScript. Contribute to jsdoc/jsdoc development by creating an account on GitHub.
github.com
https://github.com/clenemt/docdash
clenemt/docdash
:zap: Lodash inspired JSDoc 3 template/theme. Contribute to clenemt/docdash development by creating an account on GitHub.
github.com
설치 및 설정
npm 또는 yarn을 통해 jdsoc과 템플릿 docdash 모듈 설치가 필요하다.
yarn add jsdoc
yarn add docdash설치가 완료되면 jsdoc.conf 파일을 만들어 보자. 파일 생성 위치는 프로젝트 루트이다.
{
"tags": {
"allowUnknownTags": false
},
"source": {
"include": ["./src"], // 읽을 파일명, 디렉토리명 배열
"includePattern": ".js$", // 파일의 패턴
"exclude": ["./docs"], // 제외할 파일명, 디렉토리명 배열
"excludePattern": "(node_modules/|docs)" // 제외할 파일의 패턴
},
"plugins": [
"plugins/markdown"
],
"opts": {
"template": "node_modules/docdash", // 템플릿 경로
"encoding": "utf8",
"destination": "./docs", // 문서를 만들 경로
"recurse": true,
"verbose": true
},
"templates": {
"cleverLinks": false,
"monospaceLinks": false,
"default": {
"outputSourceFiles": false
}
},
"docdash": { // docdash 템플릿 옵션
"static": false,
"sort": true
}
}또한 yarn 명령어를 통해 실행할 수 있게 package.json을 수정해보자.
...
"scripts": {
"start": "cross-env NODE_ENV=production NODE_PATH=src react-scripts start",
"build": "cross-env NODE_PATH=src react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject",
"jsdoc": "jsdoc -c jsdoc.conf"
},
...package.json에서 scripts 구문에 "jsdoc" : "jsdoc -c jsdoc.conf"를 추가하면 된다. 이로써 아래와 같은 명령어로 간단하게 문서화가 가능하게 되었다.
yarn jsdoc

주석 예시
/** Class representing a point. */
class Point {
/**
* Create a point.
* @param {number} x - The x value.
* @param {number} y - The y value.
*/
constructor(x, y) {
// ...
}
/**
* Get the x value.
* @return {number} The x value.
*/
getX() {
// ...
}
/**
* Get the y value.
* @return {number} The y value.
*/
getY() {
// ...
}
/**
* Convert a string containing two comma-separated numbers into a point.
* @param {string} str - The string containing two comma-separated numbers.
* @return {Point} A Point object.
*/
static fromString(str) {
// ...
}
}'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] 바닐라 JS(Vanilla JavaScript)를 먼저 배우는 것이 왜 중요한가? (0) | 2019.10.06 |
|---|---|
| [Front end] 바닐라 JS(Vanilla JS)? (0) | 2019.10.02 |
| [Front end] JavaScript 얕은 복사 & 깊은 복사 (0) | 2019.08.31 |
| [Front end] React validateDOMNestring(...) <div> cannot appear as a descendant of <p> (0) | 2019.08.29 |
| [Front end] JavaScript String to Boolean (1) | 2019.08.22 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 오라클 내장 함수
- Maven
- spring
- Eclipse
- 개발환경
- 프로그래머
- Linux 명령어
- 경력관리
- Collection
- Java
- 리액트 16
- 회고
- javascript
- 리액트
- 제주도 3박4일 일정
- sort algorithm
- 오라클
- 성능분석
- 이직
- Tomcat
- 자바스크립트
- React
- 정렬 알고리즘
- effective java
- 프로그래머스
- 소프트웨어공학
- 리눅스 명령어
- 자바
- 제주도 여행
- SQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

