티스토리 뷰
프로그래밍/Front end
[Front end] React validateDOMNestring(...) <div> cannot appear as a descendant of <p>
Reference M1 2019. 8. 29. 22:55

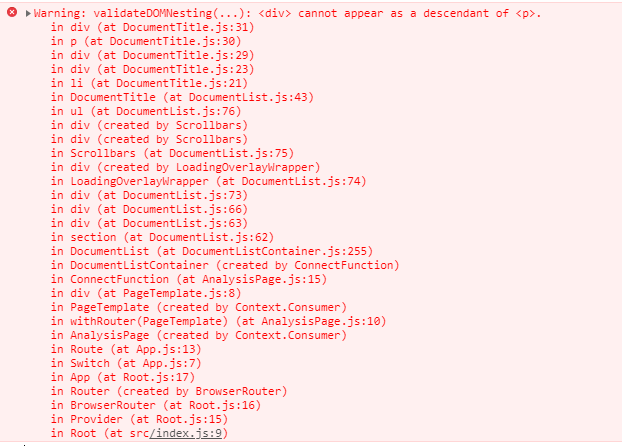
React 개발 중에 나타난 Warning이다. Warning이라 큰 문제는 없지만 console에 자꾸 나타나는 것은 언젠가는 바로 잡아야 한다. DocumentTitle.js 31 라인 div와 DocumentTitle.js 30 라인 p 태그의 문제라고 친절히 알려준다.

태그의 문제가 있다. 퍼블리셔가 작업한 HTML을 그대로 가져와 Component를 구성하였는데 React의 꼼꼼함에 걸린 셈이다.
<p>
<div>...</div>
</p>p 태그는 인라인 요소만 포함 할 수 있다. div 태그는 블럭 요소이므로 p 태그 안에 div 태그를 넣는 것은 부적절하다는 의미이다. 원인은 생각보다 간단하다.
React는 태그에 대해 엄격한 성격을 가지고 있다. 태그를 열고 닫고를 정확히 해야 하며 또한 성격에 맞게 제대로 사용해야 한다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] JavaScript JSdoc 설치 및 설정 (0) | 2019.09.09 |
|---|---|
| [Front end] JavaScript 얕은 복사 & 깊은 복사 (0) | 2019.08.31 |
| [Front end] JavaScript String to Boolean (1) | 2019.08.22 |
| [Front end] Chart.js Line Chart 가상선 (hover vertical line) (0) | 2019.08.04 |
| [Front end] React 정리 (0) | 2019.07.28 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- spring
- 오라클 내장 함수
- 개발환경
- 제주도 여행
- 자바
- 제주도 3박4일 일정
- effective java
- SQL
- 리액트 16
- 이직
- 회고
- 리눅스 명령어
- 자바스크립트
- Collection
- 정렬 알고리즘
- Java
- Eclipse
- 리액트
- React
- Maven
- Tomcat
- javascript
- 오라클
- Linux 명령어
- sort algorithm
- 프로그래머스
- 성능분석
- 경력관리
- 프로그래머
- 소프트웨어공학
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

