티스토리 뷰

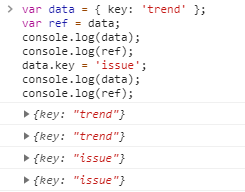
자바스크립트에서 자주 사용하는 객체 전달 의미로 사용되는 = 은 참조를 의미한다. 대부분이 참조만으로도 기능상의 문제가 없이 작동하기 때문이다. 아래 예제는 참조한 객체의 key 값 변경이 미치는 영향을 알아본 것이다.

일반적인 상황에서는 데이터가 중간에 변동될 일이 없다. 하지만 얕은 복사, 깊은 복사가 필요한 경우가 있다. 간단한 예를 들어 복사하는 방법을 알아보자.
얕은 복사(Shallow Copy)
얕은 복사에는 다양한 방법이 제공된다.
// JQuery extend()
var data = { key: 'trend' };
var ref = $.extend({}, data);
console.log(data);
console.log(ref);
data.key = 'issue';
console.log(data);
console.log(ref);
// underscore.js
var data = { key: 'trend' };
var ref = _.clone(data);
console.log(data);
console.log(ref);
data.key = 'issue';
console.log(data);
console.log(ref);
깊은 복사(Deep Copy)
깊은 복사에는 더 많은 다양한 방법이 제공된다. 깊은 복사는 얕은 복사 보다 느리다.
// JQuery extend() Flag true
var data = { key: 'trend' };
var ref = $.extend(true, {}, data);
console.log(data);
console.log(ref);
data.key = 'issue';
console.log(data);
console.log(ref);
// JavaScript
var data = { key: 'trend' };
var ref = JSON.parse(JSON.stringify(data));
console.log(data);
console.log(ref);
data.key = 'issue';
console.log(data);
console.log(ref);
// React lodash
import _, {cloneDeep} from 'lodash';
var data = { key: 'trend' };
var ref = cloneDeep(data);
console.log(data);
console.log(ref);
data.key = 'issue';
console.log(data);
console.log(ref);
실제 복사 속도는 객체의 형태, 브라우저의 종류에 따라서도 속도가 달라진다. 하지만 웹 개발을 하면서 성능이 영향이 미칠 정도의 복사를 자주 할 일은 많지 않다는 것이다. 필요에 따라 상황에 맞게 사용하면 된다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] 바닐라 JS(Vanilla JS)? (0) | 2019.10.02 |
|---|---|
| [Front end] JavaScript JSdoc 설치 및 설정 (0) | 2019.09.09 |
| [Front end] React validateDOMNestring(...) <div> cannot appear as a descendant of <p> (0) | 2019.08.29 |
| [Front end] JavaScript String to Boolean (1) | 2019.08.22 |
| [Front end] Chart.js Line Chart 가상선 (hover vertical line) (0) | 2019.08.04 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 제주도 여행
- 리액트 16
- Collection
- 성능분석
- SQL
- 제주도 3박4일 일정
- 오라클
- sort algorithm
- effective java
- Java
- 자바
- 리액트
- Eclipse
- 경력관리
- 오라클 내장 함수
- 프로그래머스
- 정렬 알고리즘
- 개발환경
- 소프트웨어공학
- Tomcat
- 프로그래머
- 이직
- 자바스크립트
- React
- 리눅스 명령어
- javascript
- 회고
- Maven
- Linux 명령어
- spring
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

