티스토리 뷰

AJAX(Asynchronous JavaScript And XML)
JSON(JavaScript Object Notation)
이제 AJAX를 공부를 시간이다. 요즘에 XML의 비중이 낮고 JSON 비중도가 높아졌다. 오브젝트를 자바스크립트로 작성하는 기법이다. AJAX를 리액트에 적용하는 방법은 심플하다. FETCH를 이용해서 URL에서 응답을 받아오자. 사용할 URL은 리액트 이전에 이야기한 YTS-API를 사용할 것이다. 아래 링크를 참조하자.
[프로그래밍/ReactJS] - [ReactJS] 리액트 #3 웹 서비스 만들기 JSX
[ReactJS] 리액트 #3 웹 서비스 만들기 JSX
지금까지 리액트에 대한 소개 및 필요한 프로그램 설치를 진행하였다. 이번 포스팅부터 실제 영화 앱을 만들어 보도록 하자. 영화 앱에 필요한 API는 아래의 사이트에서 제공되는 것을 사용할 예정이다. https://..
reference-m1.tistory.com

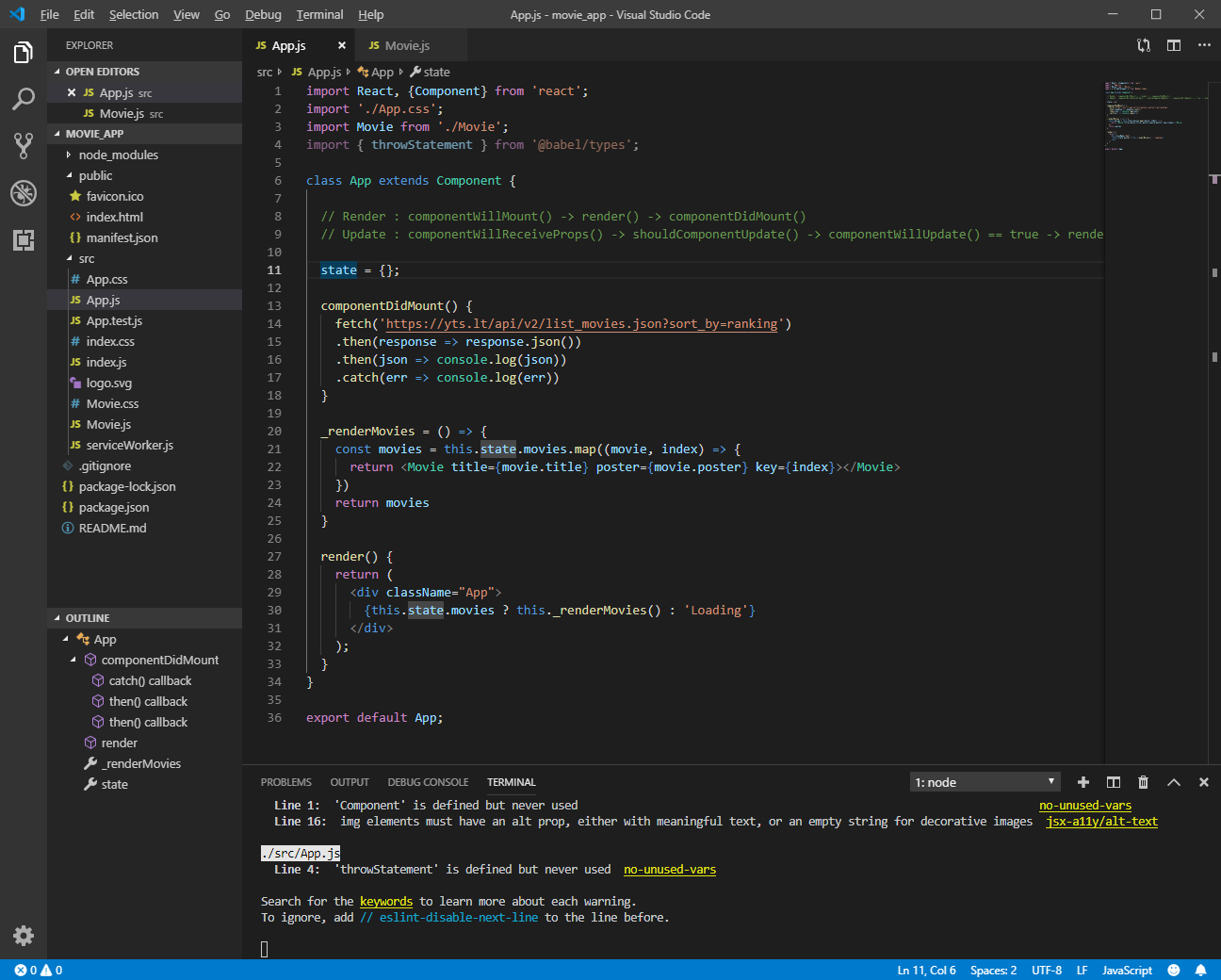
컴포넌트가 mount 된 후 데이터를 불러 올 생각이면 componentDidMount()에 fetch를 작성하면 된다.

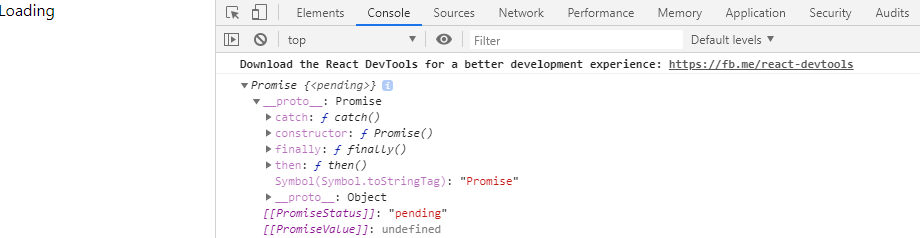
promise는 새로운 자바스크립트 콘셉트이다. promise는 asynchronous이다. 첫 번째 라인이 다 끝나든 말든 두 번째 라인이 작업을 한다는 뜻이다. 비동기가 좋은 이유는 계속 다른 작업을 이어갈 수 있기 때문이다. 그리고 모든 작업들은 다른 작업 수행이랑 관계없이 진행된다. 다른 작업이 끝나길 기다릴 필요도 없다. 또 다른 promise의 기능은 시나리오를 관리할 수 있기 때문이다.

fetch작업이 끝나면, 성공적 수행이 아니라 그냥 작업이 완료되면 then을 불러온다. 그다음에는 catch이다. 응답 값 response를 제이슨으로 변환하고 콘솔로 확인한다.

'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] React #13 웹 서비스 만들기 Component (0) | 2019.07.25 |
|---|---|
| [Front end] React #12 웹 서비스 만들기 Async Await (0) | 2019.07.24 |
| [Front end] React #10 웹 서비스 만들기 Components (0) | 2019.07.23 |
| [Front end] React #9 웹 서비스 만들기 Loading states (0) | 2019.07.23 |
| [Front end] React #8 웹 서비스 만들기 Practicing this setState (0) | 2019.07.22 |
- SQL
- 리눅스 명령어
- sort algorithm
- Linux 명령어
- 정렬 알고리즘
- 리액트 16
- 성능분석
- 프로그래머스
- effective java
- javascript
- 제주도 여행
- 오라클
- 리액트
- 프로그래머
- Eclipse
- spring
- 자바스크립트
- Collection
- 자바
- 개발환경
- 이직
- 회고
- Maven
- React
- 경력관리
- 오라클 내장 함수
- Tomcat
- 소프트웨어공학
- Java
- 제주도 3박4일 일정
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |

