티스토리 뷰

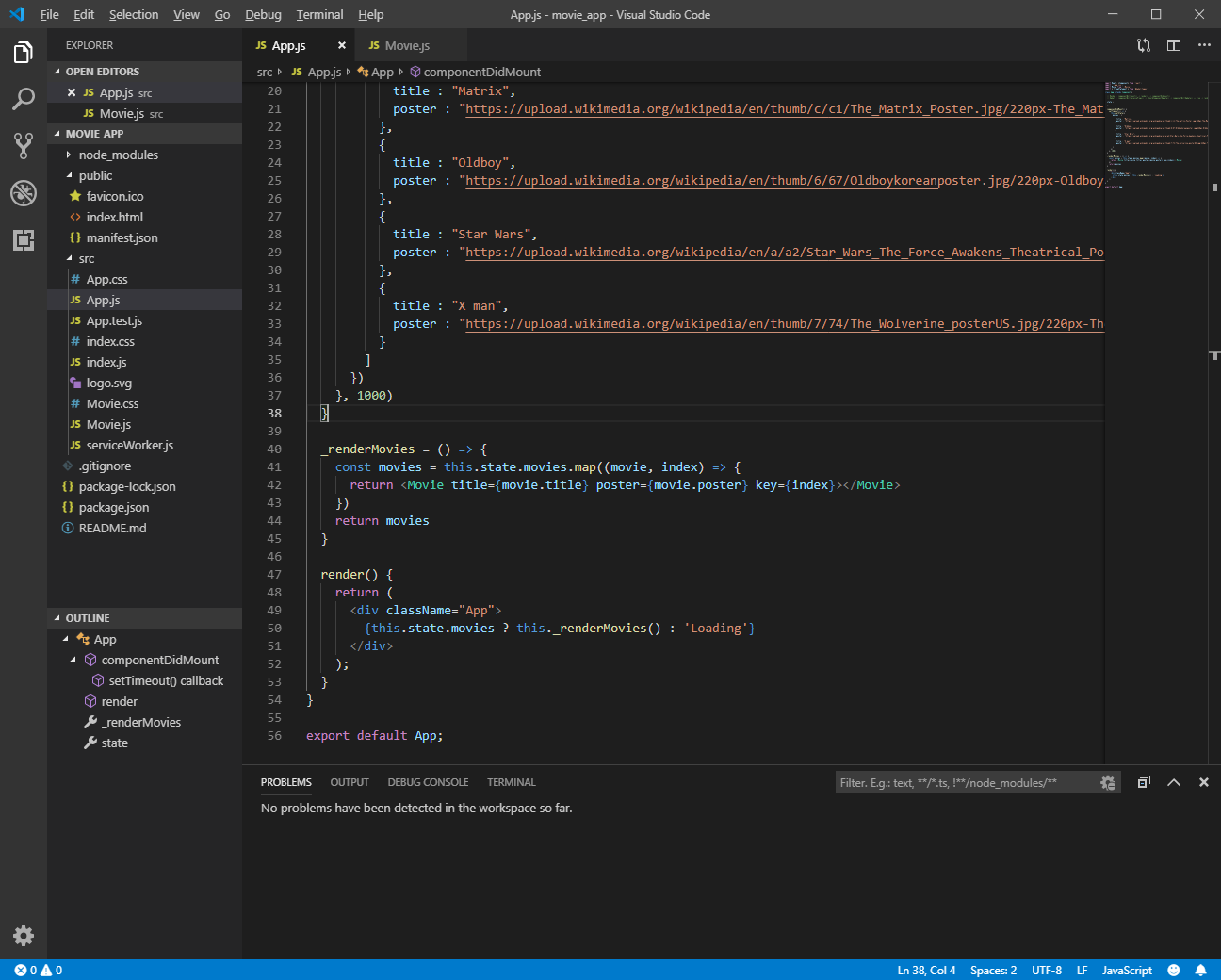
이번 포스팅은 Loading states에 대해 이야기해보자. 필요한 데이터가 항상 바로 존재하지 않을 수 있다. 데이터 없이 컴포넌트가 로딩을 하고, API를 요청하고 응답이 오면 컴포넌트 state를 업데이트한다. API콜을 타임아웃 기능으로 유사하게 구현해보자. state를 비워두고 movies function을 만들자.


state.movies가 존재하지 않아 에러가 나타난다. 이럴 때 Loading states가 필요하다. 영화가 state에 없을 때마다 로딩이 나타나고, 영화 리스트를 보이도록 하는 게 목표이다. 이제 영화 리스트를 불러오는 function을 만들자.

_renderMovies 함수를 정의하고 const movies 변수에 담는다. 그래서 데이터가 없을 때는 로딩을 띄우고 있으면 영화 정보를 보이도록 위와 같이 작업하면 된다. this.state.movies? this._renderMovies() : 'Loading'
_renderMovies 함수에 언더스코어가 있는 이유는 리액트에서 제공하는 함수가 많기 때문에 구분하기 위해서이다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] React #11 웹 서비스 만들기 fetch and promise (0) | 2019.07.24 |
|---|---|
| [Front end] React #10 웹 서비스 만들기 Components (0) | 2019.07.23 |
| [Front end] React #8 웹 서비스 만들기 Practicing this setState (0) | 2019.07.22 |
| [Front end] React #7 웹 서비스 만들기 Component State (0) | 2019.07.22 |
| [Front end] React #6 웹 서비스 만들기 Component Life Cycle (0) | 2019.07.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 프로그래머스
- Linux 명령어
- 리액트
- 소프트웨어공학
- 성능분석
- 오라클 내장 함수
- 오라클
- 리액트 16
- 자바
- effective java
- React
- Maven
- 회고
- spring
- Eclipse
- 리눅스 명령어
- sort algorithm
- 개발환경
- Collection
- 자바스크립트
- 제주도 3박4일 일정
- 경력관리
- 정렬 알고리즘
- SQL
- javascript
- 이직
- Java
- Tomcat
- 프로그래머
- 제주도 여행
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

