티스토리 뷰

promise도 배웠고, 이번엔 Await, Async를 배울 차례이다. Await, Async는 지난 시간에 작성한 라인들을 조금 더 분명하게 작성해주는 도구이다.


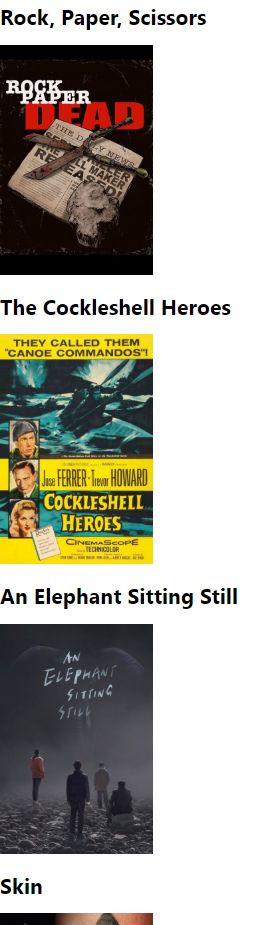
fetch를 _callApi함수로 변경하였고 _getMovies 함수를 만들어 componentDidMount()에서 사용하였다. _getMovies는 async이며 _callApi 작업이 완료되고 return 하기를 기다린다는 뜻으로 await를 사용하였다. _callApi는 영화 리스트를 JSON 포멧으로 반환하였다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] React #14 웹 서비스 만들기 CSS for Movie (0) | 2019.07.26 |
|---|---|
| [Front end] React #13 웹 서비스 만들기 Component (0) | 2019.07.25 |
| [Front end] React #11 웹 서비스 만들기 fetch and promise (0) | 2019.07.24 |
| [Front end] React #10 웹 서비스 만들기 Components (0) | 2019.07.23 |
| [Front end] React #9 웹 서비스 만들기 Loading states (0) | 2019.07.23 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- javascript
- 제주도 3박4일 일정
- 자바스크립트
- Tomcat
- 자바
- React
- SQL
- 오라클
- 오라클 내장 함수
- 리액트 16
- 소프트웨어공학
- 리눅스 명령어
- 회고
- Collection
- Maven
- 정렬 알고리즘
- 제주도 여행
- 이직
- spring
- 프로그래머
- 성능분석
- 리액트
- 프로그래머스
- Java
- sort algorithm
- 개발환경
- Eclipse
- Linux 명령어
- 경력관리
- effective java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

