티스토리 뷰

지난 시간에 API를 통해 영화 리스트까지 정보를 불러오는 것을 완성하였다. 추가적으로 필요한 정보는 포스터, 제목, 장르, 평점, 설명 등을 Component에 추가 구성해보자.




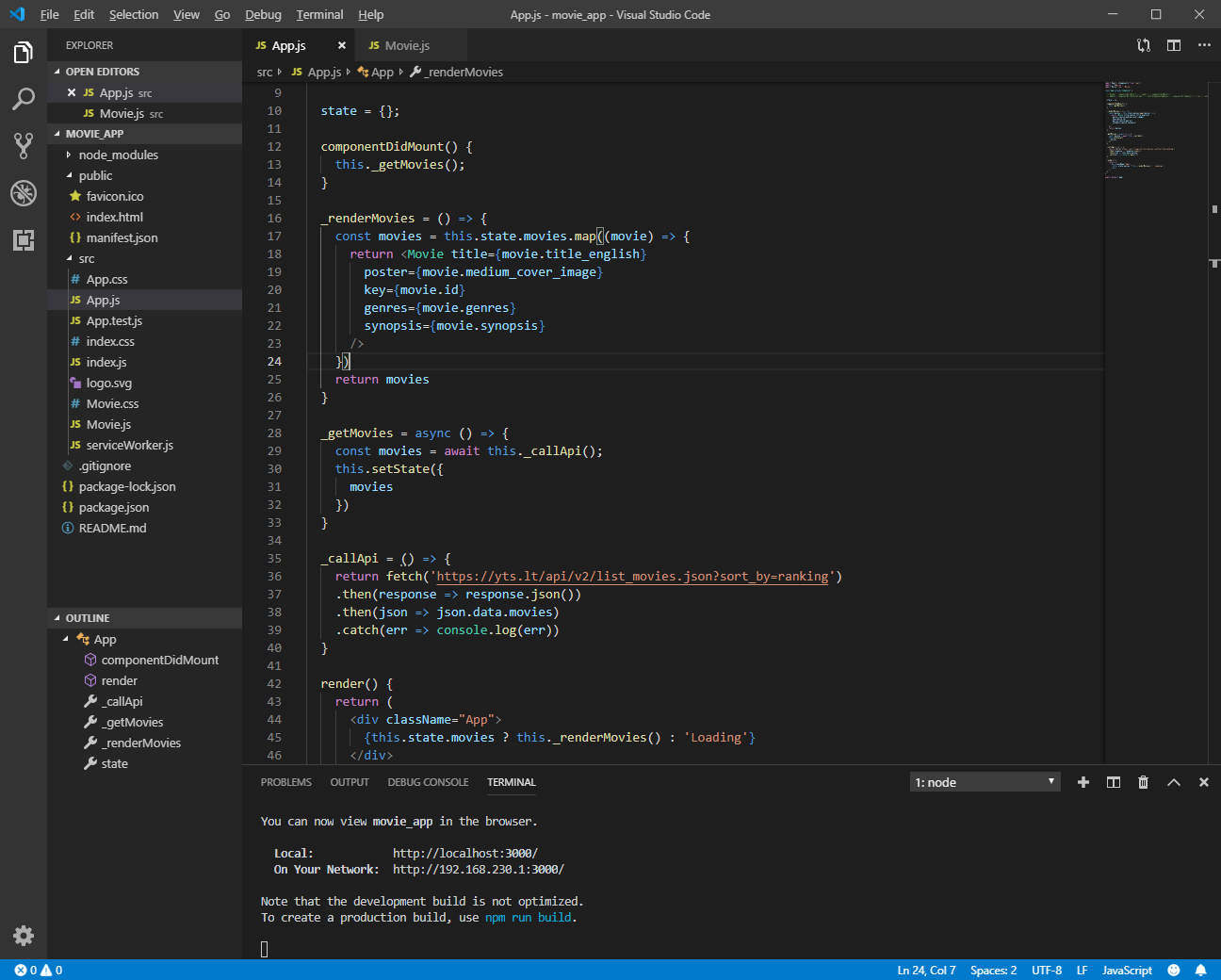
App.js에 _renderMovies() 함수에서 추가로 받을 수 있는 정보를 기술하여 Movie Component에 전달한다. Movie.js Movie 컴포넌트에서 기본적인 HTML 구조를 잡았으며 각 정보별로 세분화된 Component를 구성하였다. 각각의 propTypes도 추가 작성하였다. 아직 css가 입혀지지 않았지만 데이터 정보는 완성되었다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] React 정리 (0) | 2019.07.28 |
|---|---|
| [Front end] React #14 웹 서비스 만들기 CSS for Movie (0) | 2019.07.26 |
| [Front end] React #12 웹 서비스 만들기 Async Await (0) | 2019.07.24 |
| [Front end] React #11 웹 서비스 만들기 fetch and promise (0) | 2019.07.24 |
| [Front end] React #10 웹 서비스 만들기 Components (0) | 2019.07.23 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 제주도 3박4일 일정
- spring
- 이직
- 개발환경
- SQL
- 제주도 여행
- javascript
- sort algorithm
- effective java
- Maven
- 회고
- Eclipse
- Linux 명령어
- 정렬 알고리즘
- 리액트 16
- Java
- 소프트웨어공학
- 프로그래머
- 프로그래머스
- 성능분석
- 자바스크립트
- 오라클
- 리눅스 명령어
- 오라클 내장 함수
- 자바
- Tomcat
- Collection
- 경력관리
- React
- 리액트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

