티스토리 뷰
프로그래밍/Front end
[Front end] React #8 웹 서비스 만들기 Practicing this setState
Reference M1 2019. 7. 22. 22:31
이번 포스팅은 state를 좀 더 연습하는 시간이다. 컴포넌트 외부에 있는 영화 리스트를 state 안으로 옮겨보자.


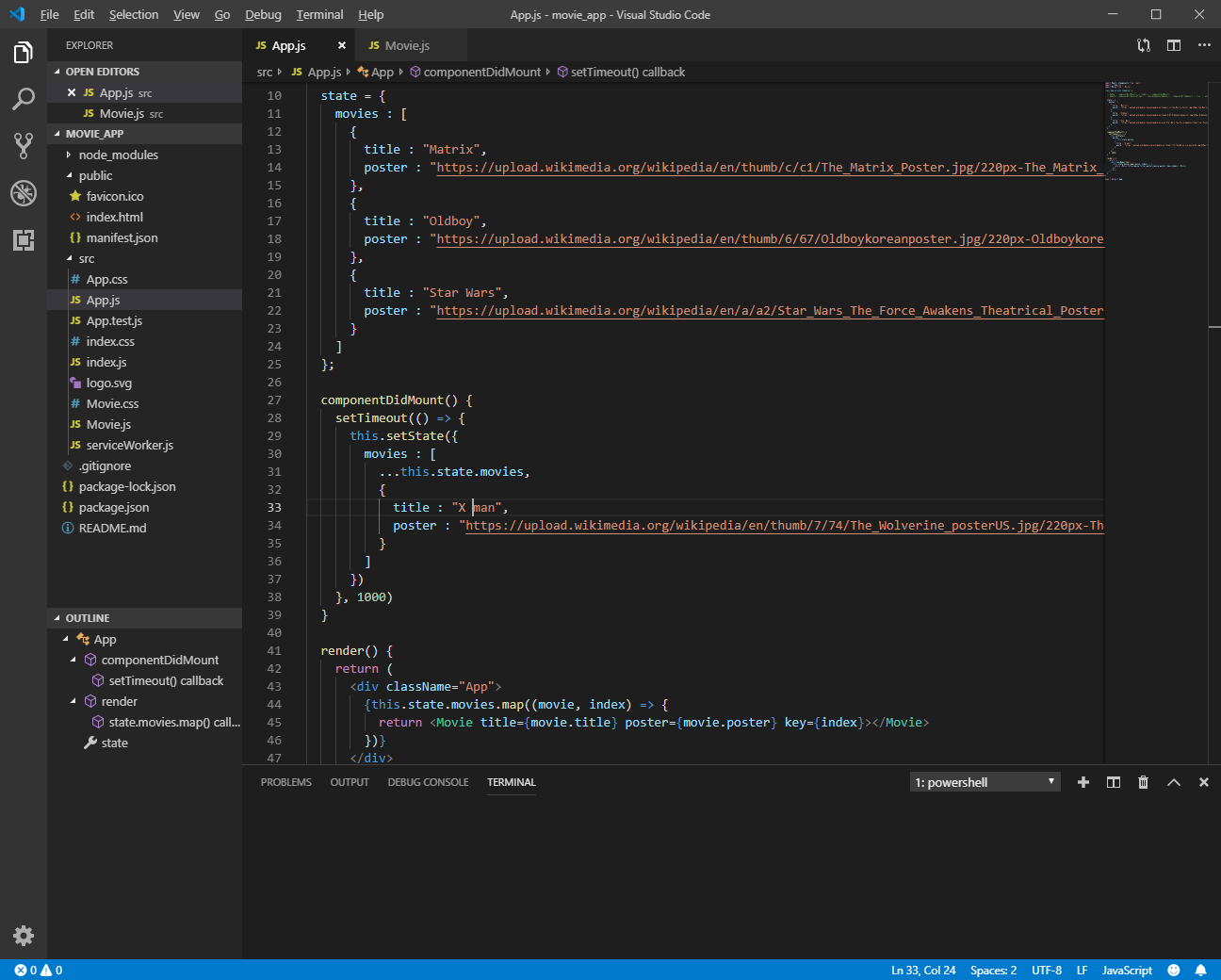
영화 리스트를 state 안으로 옮기면 위와 같은 컴파일 에러가 나타난다. 'movies'는 정의되지 않았다는 메시지이다. greeting과 마찬가지로 this.state로 접근하면 된다.

이번에는 componentDidMount() 함수를 이용하여 render가 완료된 후 1초 뒤에 새로운 영화 리스트를 추가해보자. 여기서 ...this.state.movies를 삭제하고 실행하면 모든 영화가 사라지고 새롭게 추가한 영화만 남게 된다. 하나만 추가된것이 아니라 전체 영화 리스트를 대체해 버리게 된다. 이와 같이 state를 활용, 응용해서 다양한 효과를 줄 수 있다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] React #10 웹 서비스 만들기 Components (0) | 2019.07.23 |
|---|---|
| [Front end] React #9 웹 서비스 만들기 Loading states (0) | 2019.07.23 |
| [Front end] React #7 웹 서비스 만들기 Component State (0) | 2019.07.22 |
| [Front end] React #6 웹 서비스 만들기 Component Life Cycle (0) | 2019.07.21 |
| [Front end] React #5 웹 서비스 만들기 Validation Props with propTypes (0) | 2019.07.21 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 자바스크립트
- 경력관리
- 제주도 여행
- 리액트 16
- 정렬 알고리즘
- javascript
- 자바
- effective java
- 오라클 내장 함수
- sort algorithm
- Collection
- React
- Java
- 프로그래머
- 제주도 3박4일 일정
- 소프트웨어공학
- 성능분석
- 오라클
- 개발환경
- spring
- Tomcat
- 리눅스 명령어
- 이직
- Eclipse
- Maven
- 리액트
- 프로그래머스
- 회고
- Linux 명령어
- SQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

