티스토리 뷰
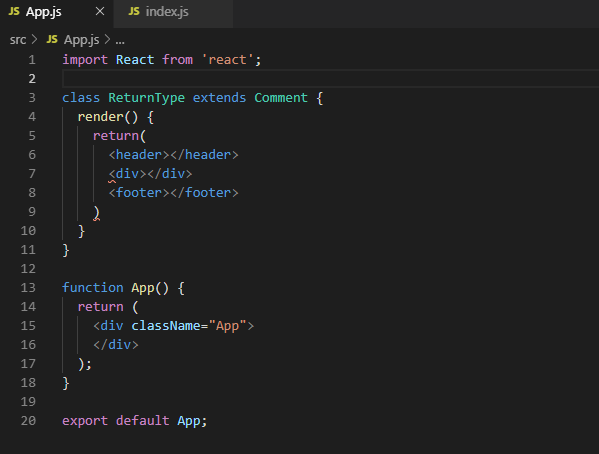
리액트 16의 멋진 기능 중 하나는 return type이다. 이전의 리액트에서는 컴포넌트 아니면 null을 리턴해야 했다. 그게 규칙이었다. string 같은 걸 return 할 수가 없었다.



하나가 아닌 두 개 이상의 리턴 하고 싶어도 이전의 리액트에서는 이렇게 작업을 하지 못했다. array로 감싸거나 span태그를 이용하여 다시 하나의 엘리먼트에 감싸줘야 했다. 불필요한 코드가 늘어났고 상당히 불편하였다.


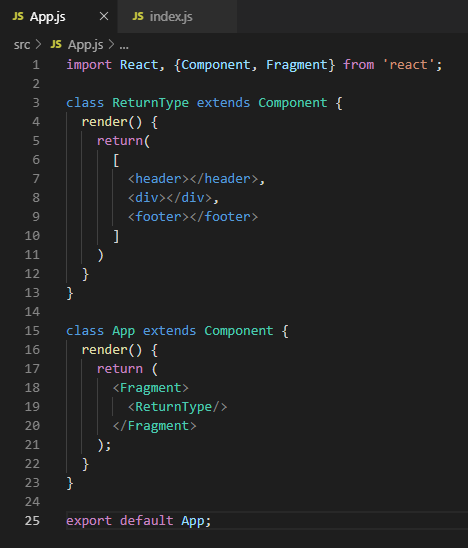
리액트 16에서는 fragments라는 걸 활용할 수 있다. 또한 <></>를 사용하여 대신할 수도 있다.

또한 String을 반환할 수 있다. fragments, string return type 리액트 16의 첫 번째 기능이다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] React 16 #4 Error Boundaries (0) | 2019.11.05 |
|---|---|
| [Front end] React 16 #3 portals (0) | 2019.10.12 |
| [Front end] React 16 #1 (0) | 2019.10.09 |
| [Front end] 바닐라 JS(Vanilla JavaScript)를 먼저 배우는 것이 왜 중요한가? (0) | 2019.10.06 |
| [Front end] 바닐라 JS(Vanilla JS)? (0) | 2019.10.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 오라클 내장 함수
- Eclipse
- 소프트웨어공학
- 제주도 3박4일 일정
- 프로그래머스
- Java
- Collection
- sort algorithm
- 자바스크립트
- effective java
- 정렬 알고리즘
- 자바
- 제주도 여행
- 프로그래머
- SQL
- Maven
- 리액트 16
- 오라클
- 회고
- 이직
- React
- spring
- 경력관리
- javascript
- 리눅스 명령어
- 리액트
- 개발환경
- Linux 명령어
- Tomcat
- 성능분석
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

