티스토리 뷰
프로그래밍/Front end
[Front end] React #5 웹 서비스 만들기 Validation Props with propTypes
Reference M1 2019. 7. 21. 16:38
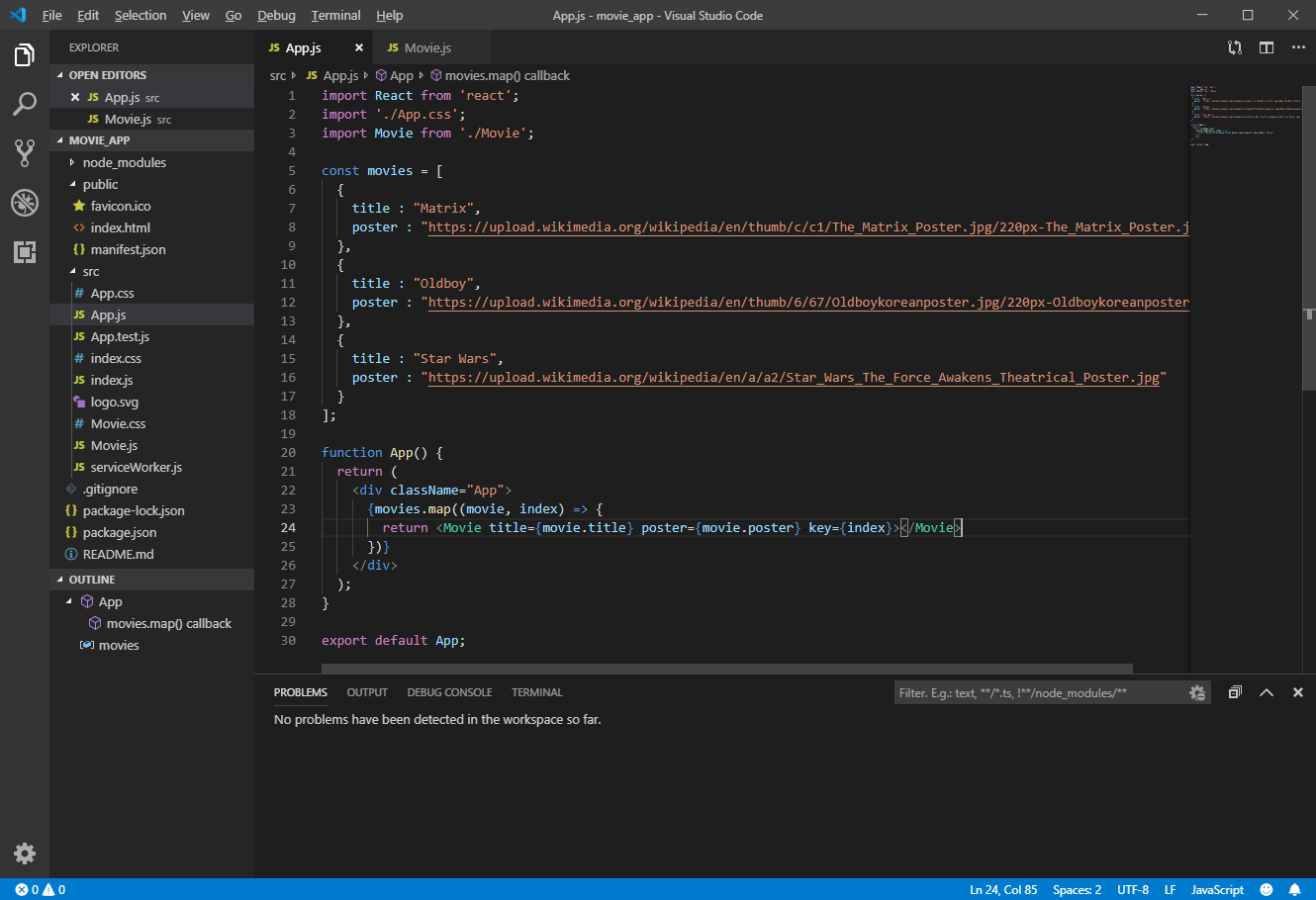
이번 포스팅에서는 영화 정보를 리스트로 만들어 보자. 지난 포스팅에서 만든 영화 리스트는 효율적이지 않기 때문이다. 또한 몇 개의 영화를 갖고 있는지 모르는 경우도 있으니까 말이다. API를 통해 영화 정보를 불러오고 싶을 때 어떻게 해야 되는지 알아보자.



지난 포스팅과 동일한 결과물이 나왔다. 효율적이게 array 선언을 한 후 맵핑을 해서 순차적으로 접근하여 하나의 컴포넌트를 만들어 반환하였다.

리액트는 엘리먼트가 많은 경우 유니크한 key를 지정해줘야 한다. 아래와 같이 코드 변경을 통해 warring을 없애보자.

이번에는 함수형 컴포넌트를 클래스형 컴포넌트로 변경해보자.


추가적으로 컴포넌트 간의 데이터를 전달할 때 사용되는 props 오브젝트를 확인하는 방법이 있다. 바로 propTypes이다.

우선 상단에 import PropTypes from 'prop-types'; 선언한다. 그다음 Movie 컴포넌트에 static propTypes을 작성한다. 타이틀, 포스터 모두 string 타입을 검사한다.


영화 타이틀을 number로 받겠다고 선언한 경우이다. string으로 전달이 되어 메시지가 나타난 것을 확인할 수 있다.


영화 타이틀은 string으로 받지만 필수로 받겠다고 선언한 경우이다. 값의 전달이 되지 않을 경우 메시지가 나타난 것을 확인할 수 있다. 이렇게 부모 컴포넌트에서 얻은 정보의 종류가 무엇인지, 있는지 없는지 알 수가 있다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] React #7 웹 서비스 만들기 Component State (0) | 2019.07.22 |
|---|---|
| [Front end] React #6 웹 서비스 만들기 Component Life Cycle (0) | 2019.07.21 |
| [Front end] React #4 웹 서비스 만들기 Data flow (0) | 2019.07.21 |
| [Front end] React #3 웹 서비스 만들기 JSX (0) | 2019.07.21 |
| [Front end] React #2 Node, Yarn 및 CRA 설치 (0) | 2019.07.19 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 제주도 여행
- javascript
- 리액트 16
- 개발환경
- sort algorithm
- 프로그래머스
- spring
- Tomcat
- effective java
- Collection
- 자바
- 오라클 내장 함수
- 경력관리
- Linux 명령어
- 정렬 알고리즘
- 리눅스 명령어
- React
- 자바스크립트
- Eclipse
- Maven
- 오라클
- 제주도 3박4일 일정
- 프로그래머
- 회고
- 소프트웨어공학
- 이직
- Java
- SQL
- 리액트
- 성능분석
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

