티스토리 뷰

지난 포스팅에서 자바스크립트 배열에 대한 고찰이라는 주제로 내용을 다루었었다. 이번에는 배열 전반적인 부분을 보도록 하자. 배열 즉, Array 객체는 자바스크립트에서 가장 많이 사용되는 객체이면서도 잘 모르는 사실들이 많이 숨어 있는 객체 이기도 하다. 배열뿐만이 아니다. 자바스크립트의 영역은 상상 그 이상이다.
배열 선언

arr1, arr2는 빈 배열을 선언한 것이고 arr3, arr4는 배열을 선언과 동시에 인자를 할당한 모습이다. 주목해야 할 점은 arr5, arr6 배열 객체이다. arr5는 인자가 하나 있는 배열 선언이 아니고 길이가 5인 배열을 선언한 것이다. 하지만 arr6은 인자가 하나인 배열이다.
배열 선언 방법에 따른 차이로 인해 나타난 현상이다. Array 생성자를 통해 배열을 선언했을 때 자료형에 따라 결과가 달라진다. 숫자 자료형 하나만을 인자로 주면 배열의 길이가 되고 문자열이나 다른 객체를 인자로 주면 배열 요소가 된다.
자바스크립트 배열은 요소를 추가하는 대로 자동으로 크기가 늘어나므로 배열 길이를 선언하고 사용하는 경우는 많지 않지만 배열 선언 방법에 따른 차이를 반드시 알고 있어야 한다. 추가적으로 배열 길이는 아무리 크기 잡아도 배열 요소에 값을 할당한 경우에만 메모리를 차지한다.
join
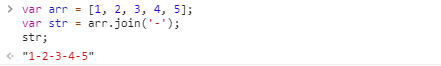
배열의 요소를 모두 합쳐서 문자열로 만드는 기능을 하는데 요소와 요소 사이에 문자열을 삽입할 수 있는 함수이다.

concat
배열에 요소를 추가하거나 배열과 배열을 더하는 함수이다.

push
배열의 마지막 요소 뒤로 요소를 추가하는 함수이다.

sort
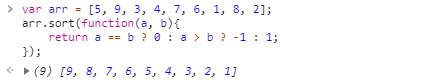
sort는 배열의 순서를 정렬하는 함수이다. sort 인자로 함수를 정의할 수 있는데 정렬 기준을 임의로 변경할 수 있다.


splice
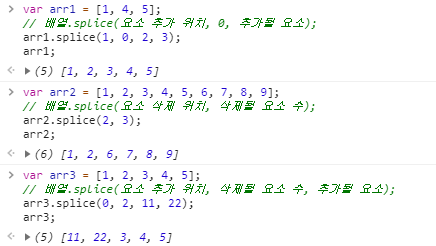
배열의 임의 위치 요소를 제거하거나 추가할 수 있는 함수이다. push, pop, shift, unshift 함수와 동일한 기능이 가능하며 차이점은 splice는 제거된 배열 요소가 반환된다.

'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] jQuery css 추가, 삭제 (0) | 2019.07.12 |
|---|---|
| [Front end] jQuery select 제어 (0) | 2019.07.11 |
| [Front end] Javascript 배열에 대한 고찰(delete와 splice) (0) | 2019.07.03 |
| [Front end] Javascript 콜백 (0) | 2019.05.04 |
| [Front end] Javascript 비동기 (0) | 2019.04.29 |
- 리액트 16
- 소프트웨어공학
- Eclipse
- Linux 명령어
- 리액트
- effective java
- 오라클
- 제주도 여행
- React
- 성능분석
- 정렬 알고리즘
- 프로그래머스
- 경력관리
- 프로그래머
- 개발환경
- javascript
- 리눅스 명령어
- Maven
- SQL
- 이직
- 제주도 3박4일 일정
- 오라클 내장 함수
- Java
- 자바스크립트
- Tomcat
- spring
- 회고
- 자바
- Collection
- sort algorithm
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |

