티스토리 뷰

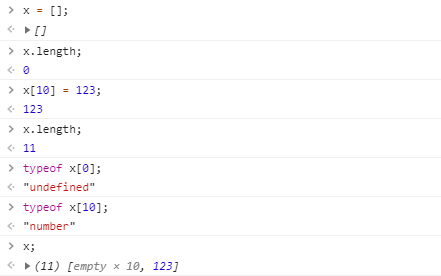
자바스크립트 배열의 길이는 동적으로 변한다. 그렇다면 배열 변수 선언과 요소의 정의, 삭제 등의 조작으로 인한 값의 변화를 살펴보자. 다음은 크롬 브라우저의 콘솔 창을 활용하려 배열을 선언하고 요소를 추가하는 과정이다.

위에서 보면 배열 변수 x를 선언하고 x 배열 10번째 요소에 123 값을 추가하였다. 그 후 x 배열의 length 값이 0에서 11로 바뀌는 것을 확인할 수 있다. 배열의 길이는 11개이지만 x[0] ~ x[9] 요소의 값은 'undefined' 이므로 메모리는 1개의 요소만 할당된다.
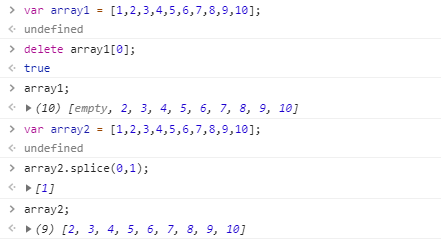
다음으로 배열 요소를 삭제해보자.

delete로 배열 요소를 삭제할때는 값만 사라지고 배열의 길이는 줄어들지 않는 것을 볼 수 있다. 하지만 splice 함수로 배열 요소를 잘라내면 배열 길이가 줄어든다. 음...?
결론은 JavaScript 배열은 허물뿐인 배열이다. 실제로는 객체와 동일하게 동작하며, 단지 배열의 길이를 나타낼 수 있는 length 속성이 있기 때문이다. delete로 삭제하면 요소는 사라졌지만 별도로 관리되는 length 값은 변경되지 않는다. 배열 함수 splice을 사용하면 length 값이 같이 변경되는 것이다.

자바스크립트에서 배열 요소를 삭제 해야 하는 경우에는 delete 보다는 splice() 사용을 권장한다. 익숙하면서도 직관적인 delete를 사용하여 배열 요소를 삭제할 경우 의도치 않은 결과 값이 반환될 수 있다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] jQuery select 제어 (0) | 2019.07.11 |
|---|---|
| [Front end] Javascript 배열 선언과 함수 (0) | 2019.07.03 |
| [Front end] Javascript 콜백 (0) | 2019.05.04 |
| [Front end] Javascript 비동기 (0) | 2019.04.29 |
| [Front end] Javascript Event Bubbling (0) | 2019.02.12 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 개발환경
- effective java
- 제주도 3박4일 일정
- Eclipse
- 제주도 여행
- 리액트
- Collection
- Maven
- 회고
- spring
- 리눅스 명령어
- React
- 경력관리
- SQL
- 리액트 16
- Java
- 프로그래머스
- 프로그래머
- 성능분석
- 오라클 내장 함수
- 오라클
- 소프트웨어공학
- 자바
- Tomcat
- javascript
- 자바스크립트
- Linux 명령어
- 이직
- 정렬 알고리즘
- sort algorithm
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

