티스토리 뷰
프로그래밍/Front end
[Front end] Firebase 문자 인증 (Firebase SMS authentication)
Reference M1 2021. 4. 21. 23:55
Firebase 전화번호로 로그인하기를 활용한 인증 샘플이다. 기본적으로 전화번호 인증은 팝업이 뜨지만, 팝업 없이 사용할 수 있는 코드이다. 간단하게 기능적으로만 뼈대만 만들었으며, 살은 여러분들이 붙여서 유용하게 사용하면 된다.

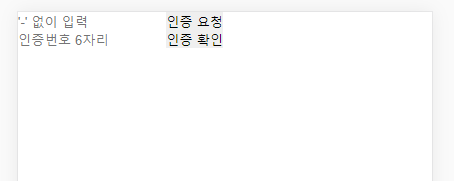
간단한 전화번호 input과 인증 요청 버튼, 인증코드 input과 인증 확인 버튼으로 구성된 화면이다.

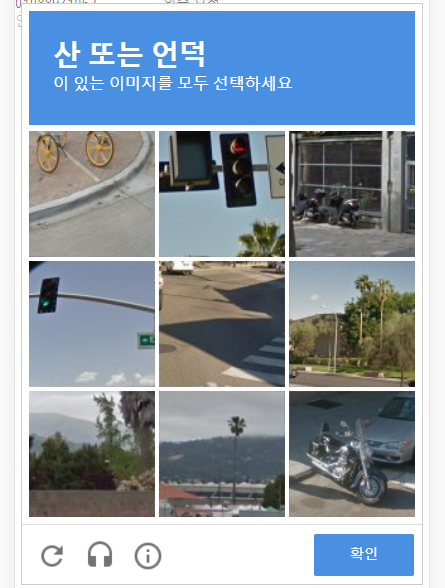
전화번호를 넣고 인증 요청을 누르면 간단하게 로봇이 아님을 증명해야 하는 퀴즈가 나온다.



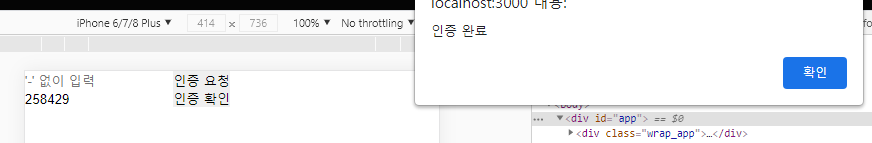
인증 요청을 하면 입력된 전화번호로 Firebase에 등록된 도메인을 기반으로 코드가 전송된다. 이후 인증 확인을 누르면 인증이 완료된다.

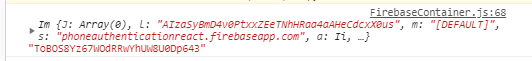
인증이 완료될 때 uid라는 값이 특정되어 오는데, 이 값은 본인을 식별할 수 있는 ci 값과는 다른 의미이다. 사용자의 이름, 성별, 생년월일, 전화번호를 바탕으로 신용기관에 요청하게 되면 본인 식별 ci값을 얻을 수 있는데, Firebase uid는 프로젝트에서의 유일한 값이다. Firebase를 인증하는 다른 프로젝트에서 동일한 번호로 인증을 한다면 다른 값이 나타난다. 이를 참고하고 설계 또는 개발을 하면 된다.
FirebaseContainer.js
import React, { Component } from 'react';
import firebase from "firebase/app";
import "firebase/auth";
const firebaseConfig = {
apiKey: "AIzaSyBmD4v0PtxxZEeTNhHRaa4aAHeCdcxX0us",
authDomain: "phoneauthenticationreact.firebaseapp.com",
databaseURL: "https://phoneauthenticationreact.firebaseio.com",
projectId: "phoneauthenticationreact",
storageBucket: "phoneauthenticationreact.appspot.com",
messagingSenderId: "511189683965",
appId: "1:511189683965:web:ad29efffb76afdd6627894"
};
class FirebaseContainer extends Component {
constructor(props) {
super(props);
if (!firebase.apps.length) {
firebase.initializeApp(firebaseConfig);
}
}
componentDidMount() {
window.recaptchaVerifier = new firebase.auth.RecaptchaVerifier('recaptcha-container', {
'size': 'invisible',
'callback': (response) => {
// reCAPTCHA solved, allow signInWithPhoneNumber.
}
});
}
/**
* firebase PhoneNumber 인증 요청
* @param {*} e
*/
handlePhoneNumberAuth = (e) => {
const tlno = document.querySelector('input[name=tlno]').value.trim(); // PhoneNumber
// firebase request
firebase.auth().languageCode = 'ko'; // language set
firebase
.auth()
.signInWithPhoneNumber('+82' + tlno, window.recaptchaVerifier)
.then((confirmationResult) => {
// success
alert('인증 요청')
window.confirmationResult = confirmationResult;
})
.catch((error) => {
// error
this.firebaseError(error);
});
}
/**
* 인증코드 확인
* @param {*} e
*/
handleAuthCode = (e) => {
const authCode = document.querySelector('input[name=authCode]').value.trim(); // AuthCode
window.confirmationResult.confirm(authCode).then((result) => {
// User signed in successfully.
alert('인증 완료');
console.log(result.user, result.user.uid);
}).catch((error) => {
// User couldn't sign in
this.firebaseError(error);
});
}
/**
* firebase 에러 처리
* @param {*} e
*/
firebaseError = (error) => {
if ('auth/invalid-verification-code' === error.code) {
alert('인증번호가 유효하지 않습니다.');
} else if ('auth/session-expired' === error.code) {
alert('인증번호가 만료되었습니다.');
} else if ('auth/too-many-requests' === error.code) {
alert('잠시 후 다시 시도해 주세요.');
} else {
console.log(error);
}
}
render() {
return (
<>
<div>
<input type="text" placeholder="'-' 없이 입력" name="tlno" />
<button onClick={this.handlePhoneNumberAuth}>인증 요청</button>
</div>
<div>
<input type="text" placeholder="인증번호 6자리" name="authCode" />
<button onClick={this.handleAuthCode}>인증 확인</button>
</div>
<div id="recaptcha-container"></div>
</>
)
}
}
export default FirebaseContainer;
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] JavaScript 데이터타입 기초 with ES6, hoisting (0) | 2021.05.04 |
|---|---|
| [Front end] React noImage Component (0) | 2021.04.24 |
| [Front end] React .env 설정 및 우선순위 (0) | 2021.04.20 |
| [Front end] SNS 로그인 연동(네이버, 카카오) with React (1) | 2021.03.26 |
| [Front end] 간단한 React 구동 Shell 스크립트 (0) | 2021.03.24 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- effective java
- 리눅스 명령어
- 제주도 여행
- 오라클 내장 함수
- Linux 명령어
- 개발환경
- 프로그래머스
- 자바스크립트
- spring
- 프로그래머
- 오라클
- javascript
- Collection
- Eclipse
- Tomcat
- 제주도 3박4일 일정
- 경력관리
- 리액트 16
- 이직
- Java
- 성능분석
- 자바
- Maven
- 소프트웨어공학
- 정렬 알고리즘
- 회고
- React
- sort algorithm
- 리액트
- SQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

