티스토리 뷰
SNS 로그인

SNS 연계에 필요한 개발자 및 앱 등록은 간단하므로 샘플 소스 위주로 정리하였다. 실제 로그인 연동 및 사용자 정보까지 연동이 되는 React 코드이다.
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
정보 제공 동의 철회 방법(로그인 테스트)
네이버
- 네이버 앱 -> 설정 -> 내 정보 보안 기능 -> 보안 설정 -> 네이버와 연결된 서비스 관리 -> 정보 제공 철회
카카오
- 카카오톡 앱 -> 설정 -> 개인/보안 -> 개인정보 관리 -> 카카오 계정 및 연결된 서비스 -> 연결된 서비스 관리 -> 외부 서비스 -> 연결 끊기
네이버


카카오


NaverLogin
import React, { Component } from "react";
class NaverLogin extends Component {
componentDidMount() {
// Naver sdk import
const naverScript = document.createElement("script");
naverScript.src =
"https://static.nid.naver.com/js/naveridlogin_js_sdk_2.0.2.js";
naverScript.type = "text/javascript";
document.head.appendChild(naverScript);
// Naver sdk 스크립트 로드 완료시
naverScript.onload = () => {
const naverLogin = new window.naver.LoginWithNaverId({
clientId: "Naver Client ID",
callbackUrl: "로그인 성공이후 URL",
callbackHandle: true,
isPopup: false, // 로그인 팝업여부
loginButton: {
color: "green", // 색상(white, green)
type: 3, // 버튼타입(1,2,3)
height: 60, // 배너 및 버튼 높이
},
});
naverLogin.init();
naverLogin.logout(); // 네이버 로그인이 계속 유지되는 경우가 있다. 초기화시 로그아웃
naverLogin.getLoginStatus((status) => {
if (status) {
console.log("Naver 로그인 상태", naverLogin.user);
const { id, email, gender } = naverLogin.user;
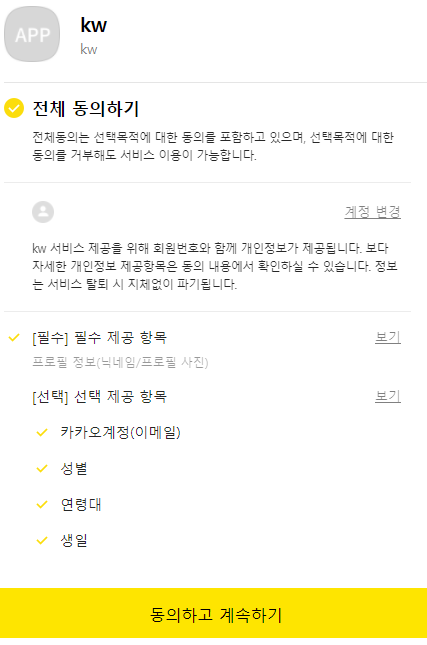
// 필수 제공 동의 조건
if (gender == undefined) {
alert("성별은 필수 동의 입니다. 정보제공을 동의해주세요.");
naverLogin.reprompt();
return;
}
} else {
console.log("Naver 비 로그인 상태");
}
});
};
}
render() {
return <div id="naverIdLogin"></div>;
}
}
export default NaverLogin;
KakaoLogin
import React, { Component } from "react";
class KakaoLogin extends Component {
componentDidMount() {
// Kakao sdk import
const kakaoScript = document.createElement("script");
kakaoScript.src = "https://developers.kakao.com/sdk/js/kakao.min.js";
document.head.appendChild(kakaoScript);
// Kakao sdk 스크립트 로드 완료시
kakaoScript.onload = () => {
window.Kakao.init("Kakao API KEY");
window.Kakao.Auth.createLoginButton({
container: "#kakao-login-btn",
success: (auth) => {
console.log("Kakao 로그인 완료", auth);
// Kakao 로그인 성공시, 사용자정보 API 호출
window.Kakao.API.request({
url: "/v2/user/me",
success: (res) => {
console.log("Kakao 사용자 정보", res);
},
fail: (err) => {
console.log(err);
},
});
},
fail: (err) => {
console.log(err);
},
});
};
}
render() {
return <button type="button" id="kakao-login-btn"></button>;
}
}
export default KakaoLogin;
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] Firebase 문자 인증 (Firebase SMS authentication) (2) | 2021.04.21 |
|---|---|
| [Front end] React .env 설정 및 우선순위 (0) | 2021.04.20 |
| [Front end] 간단한 React 구동 Shell 스크립트 (0) | 2021.03.24 |
| [Front end] React QuillEditor HTML mode custom (0) | 2021.02.19 |
| [Front end] React QuillEditor image url & api callBack (1) | 2021.02.16 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 오라클
- Tomcat
- 오라클 내장 함수
- 경력관리
- Collection
- javascript
- effective java
- 이직
- 개발환경
- 성능분석
- Linux 명령어
- 리액트
- 자바스크립트
- 회고
- 프로그래머
- 소프트웨어공학
- Java
- Maven
- 제주도 여행
- Eclipse
- 정렬 알고리즘
- 제주도 3박4일 일정
- 리눅스 명령어
- SQL
- spring
- sort algorithm
- 프로그래머스
- React
- 자바
- 리액트 16
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

