티스토리 뷰
[Front end] jQuery 요소의 추가 append, prepend, before, after ...
Reference M1 2020. 2. 17. 22:51
기존 요소의 내부에 추가
다음 메서드를 사용하면 기존 요소의 내부에 새로운 요소나 콘텐츠를 추가할 수 있다.

append 메서드
.append() 메서드는 선택된 요소의 마지막에 새로운 HTML 요소나 콘텐츠를 추가한다.
<ol id="list">
<li>첫 번째 아이템</li>
<li>두 번째 아이템</li>
</ol>$('#list').append('<li>새로 추가된 아이템</li>');.append() 메서드를 이용하면, 두 번째 <li> 뒤에 새로운 HTML 요소를 추가할 수 있다.
prepend 메서드
.prepend() 메서드는 선택한 요소의 첫 번째에 새로운 요소나 콘텐츠를 추가한다.
<ol id="list">
<li>첫 번째 아이템</li>
<li>두 번째 아이템</li>
</ol>$('#list').prepend('<li>새로 추가된 아이템</li>');prepend() 메서드를 이용하면, 첫 번째 <li>에 앞에 새로운 HTML 요소를 추가할 수 있다.
appendTo 메서드
.appendTo() 메서드는 선택한 요소를 '해당 요소의 마지막'에 추가한다. 동작은 .append() 메서드와 동일하지만, 소스(source)와 타겟(target)의 위치가 서로 반대로 되어 있다.
<p>안녕하세요.</p>$('<span>jQuery입니다.</span>').appendTo('p');.appendTo() 메서드를 이용하면, 첫 번째 <p>에 뒤에 새로운 HTML 요소를 추가할 수 있다.
prependTo 메서드
.prependTo() 메서드는 선택한 요소를 '해당 요소의 첫 번째'에 추가한다. 동작은 .prepend() 메서드와 동일하지만, 소스(source)와 타겟(target)의 위치가 서로 반대로 되어 있다.
<p>안녕하세요.</p>$('<span>jQuery입니다.</span>').prependTo('p');.prependTo() 메서드를 이용하면, <p> 요소 앞에 새로운 HTML 요소를 추가할 수 있다.
기존 요소의 외부에 추가
다음 메소드를 사용하면 기존 요소의 앞이나 뒤에 새로운 요소나 콘텐츠를 추가할 수 있다.

before 메서드
.before() 메서드는 선택한 요소의 '바로 앞쪽에' 새로운 요소나 콘텐츠를 추가한다.
<p>안녕하세요.</p>let i = 0;
$('button').on('click', function() {
$('p').before('<div>' + (++i) + '번째 문장입니다.</div>');
});.before() 메서드를 이용하면, <p> 요소 앞에 새로운 HTML 요소를 추가할 수 있다.
after 메서드
.after() 메서드는 선택한 요소의 '바로 뒤쪽에' 새로운 요소나 콘텐츠를 추가한다.
<p>안녕하세요.</p>let i = 0;
$('button').on('click', function() {
$('p').after('<div>' + (++i) + '번째 문장입니다.</div>');
});.after() 메서드를 이용하면, 첫 번째 <p>에 뒤에 새로운 HTMl 요소를 추가할 수 있다.
insertBefore 메서드
.insertBefore() 메서드는 선택한 요소를 '해당 요소의 앞에' 추가한다.
<p>안녕하세요.</p>let i = 0;
$('button').on('click', function() {
$('<div>' + (++i) + '번째 문장입니다.</div>').insertBefore('p');
});
insertAfter 메서드
.insertAfter() 메서드는 선택한 요소를 '해당 요소의 뒤쪽에' 추가한다.
<p>안녕하세요.</p>let i = 0;
$('button').on('click', function() {
$('<div>' + (++i) + '번째 문장입니다.</div>').insertAfter('p');
});.insertAfter() 메서드를 이용하면, <p> 요소 뒤에 새로운 HTML 요소를 추가할 수 있다.
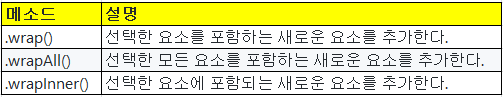
기존 요소를 포함하는 요소의 추가
다음 메소드를 사용하면 기존 요소를 포함하는 새로운 요소나 컨텐츠를 추가할 수 있다.

wrap 메서드
.wrap() 메서드는 '선택한 요소'를 감싸는 새로운 요소를 추가한다.
<p>안녕하세요.</p>
<p>반갑습니다.</p>$(function() {
$('button').on('click', function() {
$('p').wrap('<div class='wrap'></div>');
});
});
wrapAll 메서드
.wrapAll() 메서드는 '선택한 모든 요소'를 모두 한번에 감싸는 새로운 요소를 추가한다.
<p>안녕하세요.</p>
<p>반갑습니다.</p>$(function() {
$('button').on('click', function() {
$('p').wrap('<div class='wrap'></div>');
});
});
wrapInner 메서드
.wrapInner() 메서드는 '선택한 요소 안'을 감싸는 새로운 요소를 추가한다.
<p>안녕하세요. 반갑습니다.</p>$(function() {
$('button').on('click', function() {
$('p').wrapInner('<div class='wrap'></div>');
});
});
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] jQuery 요소의 내부 변경 html, text (0) | 2020.02.20 |
|---|---|
| [Front end] JavaScript Object doesn't support property or method 'find' in IE (0) | 2020.02.18 |
| [Front end] jQuery 선택된 요소 접근 getter, setter (0) | 2020.02.08 |
| [Front end] jQuery 선택자 (0) | 2020.02.08 |
| [Front end] jQuery CSS 선택자 (0) | 2020.02.08 |
- 성능분석
- 오라클
- 리액트 16
- 자바스크립트
- 소프트웨어공학
- SQL
- Linux 명령어
- sort algorithm
- 프로그래머스
- 자바
- 오라클 내장 함수
- Java
- Tomcat
- 리액트
- javascript
- 개발환경
- 경력관리
- 리눅스 명령어
- 제주도 여행
- 회고
- 제주도 3박4일 일정
- effective java
- 이직
- Maven
- Eclipse
- Collection
- spring
- 정렬 알고리즘
- 프로그래머
- React
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |

