티스토리 뷰
jQuery에서는 CSS 선택자뿐만 아니라 몇몇 비표준 선택자까지도 사용할 수 있다. 이러한 비표준 선택자를 사용하면 선택한 요소를 저장하거나, 그 결과에 대해 필터링까지 할 수 있다.
선택한 요소를 변수에 저장
jQuery에서는 선택한 요소들을 변수에 저장하여 사용할 수 있다.
<ul>
<li>바나나</li>
<li>레몬</li>
<li>수박</li>
</ul>const fruits = $('li');
$('#length').text('과일의 종류는 총 ' + fruits.length + '가지 입니다.');
선택한 요소를 필터링
jQuery에서는 선택한 요소 중에서 더욱 세분화된 선택을 하기 위한 필터링을 진행할 수 있다.
<ul>
<li>바나나</li>
<li><b>레몬</b></li>
<li>수박</li>
</ul>$('li:has(b)').append(' - 추천 과일입니다.');
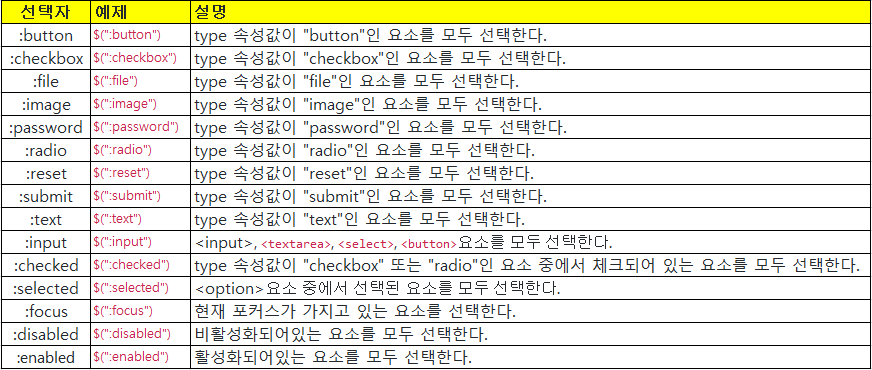
input 요소의 선택
jQuery에서는 입력 양식에 관련된 특정 요소를 손쉽게 선택할 수 있다.
<div><input type="checkbox" id="banana"><label for="banana">바나나</label></div>
<div><input type="checkbox" id="remon"><label for="remon">레몬</label></div>
<div><input type="checkbox" id="watermelon"><label for="watermelon">수박</label></div>var checked = $(":checked");
$("#count").text("선택한 과일은 총 " + checked.length + "가지 입니다.");
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] jQuery 요소의 추가 append, prepend, before, after ... (0) | 2020.02.17 |
|---|---|
| [Front end] jQuery 선택된 요소 접근 getter, setter (0) | 2020.02.08 |
| [Front end] jQuery CSS 선택자 (0) | 2020.02.08 |
| [Front end] jQuery 문법 (0) | 2020.02.08 |
| [Front end] jQuery 적용(다운로드, CDN) (0) | 2020.02.08 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- Java
- 리눅스 명령어
- javascript
- 프로그래머
- 성능분석
- 개발환경
- 오라클
- 경력관리
- 제주도 여행
- effective java
- 이직
- Linux 명령어
- 오라클 내장 함수
- 프로그래머스
- React
- Collection
- 정렬 알고리즘
- SQL
- 리액트
- Tomcat
- Maven
- 리액트 16
- 자바스크립트
- 소프트웨어공학
- Eclipse
- spring
- 제주도 3박4일 일정
- sort algorithm
- 자바
- 회고
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

