티스토리 뷰
리액트 16의 네 번째 멋진 기능은 state null이다. 컴포넌트 업데이트 프로세스는 set state를 하면 이루어진다. state null을 통해 언제 컴포넌트를 업데이트 할지, 안 할지 제어할 수 있게 해 준다.
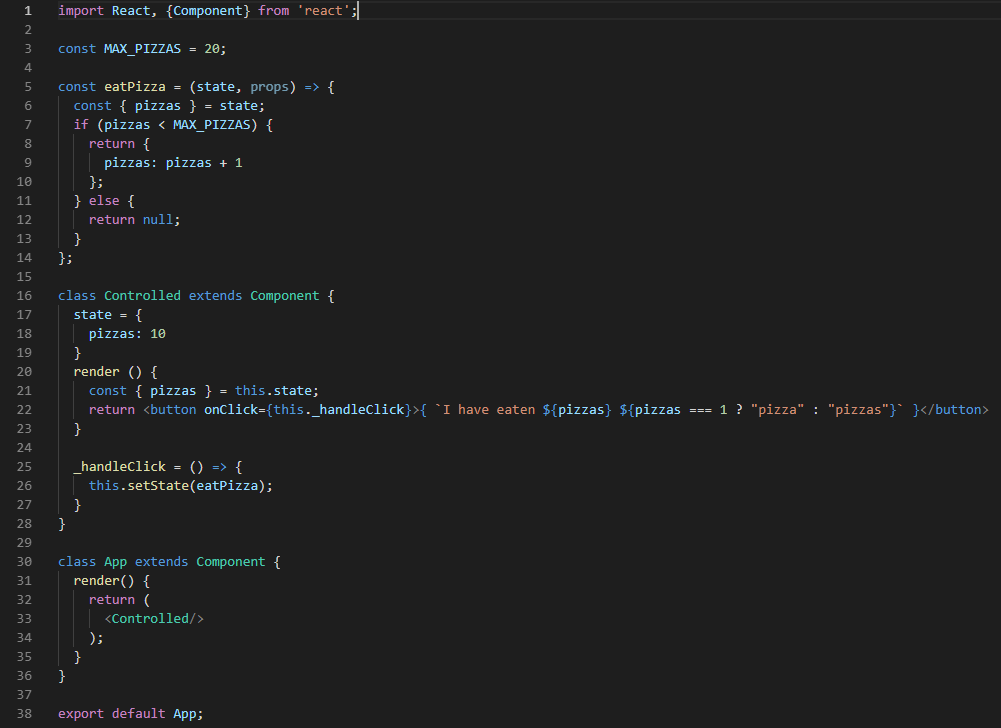
컴포넌트를 업데이트를 원치 않을 때의 예시


버튼을 클릭할 때마다 setState를 통해 카운트가 증가되며 MAX가 되면 null을 반환하여 화면 업데이트를 제어한다.
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] 바닐라 자바스크립트 기초 #2 Function, DOM, Event (0) | 2019.11.13 |
|---|---|
| [Front end] 바닐라 자바스크립트 기초 #1 Variable, Data Types (0) | 2019.11.09 |
| [Front end] React 16 #4 Error Boundaries (0) | 2019.11.05 |
| [Front end] React 16 #3 portals (0) | 2019.10.12 |
| [Front end] React 16 #2 return type (0) | 2019.10.12 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 자바
- 경력관리
- 리눅스 명령어
- Tomcat
- 이직
- Maven
- javascript
- Java
- React
- 프로그래머스
- 리액트
- SQL
- Linux 명령어
- effective java
- sort algorithm
- 제주도 3박4일 일정
- 제주도 여행
- 성능분석
- 리액트 16
- Eclipse
- 개발환경
- 오라클
- 소프트웨어공학
- spring
- 정렬 알고리즘
- Collection
- 자바스크립트
- 회고
- 오라클 내장 함수
- 프로그래머
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

