티스토리 뷰

리액트 개발에 있어 필수인 크롬 개발자 도구를 소개한다. 기본적으로 제공되는 크롬 개발자 도구에서는 리액트 정보를 확인할 수 없다. 필요한 플러그인을 설치하자.

크롬 웹 스토어에서 react를 검색하여 React Developer Tools을 설치하자.

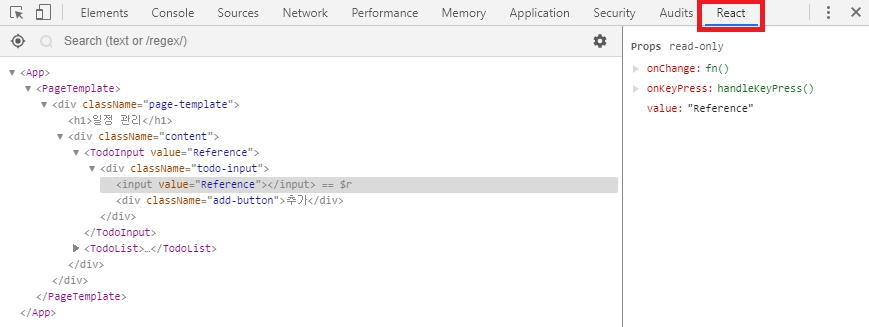
설치가 완료되면 React로 구성된 페이지에서 개발자도구를 열면 React 탭이 나타난다. 리액트 컴포넌트들과 Props 값을 쉽게 확 인할 수 있다.

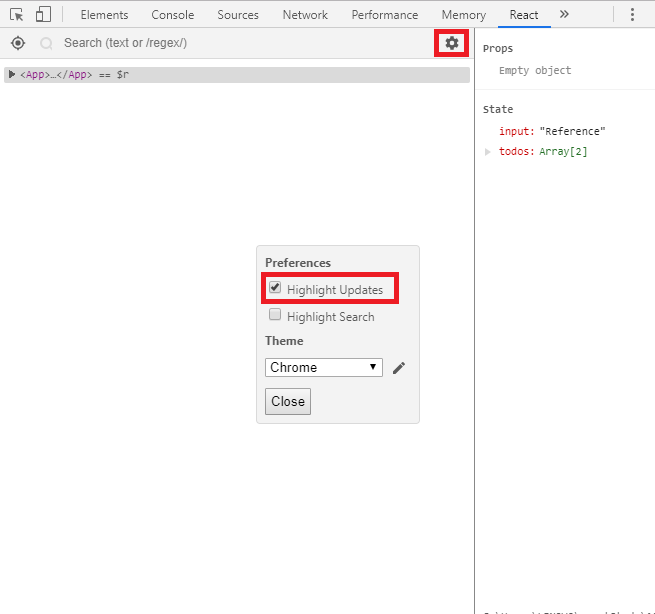
또한 설정 모양의 아이콘을 클릭하고 Highlight Updates 옵션을 활성화하면 리렌더링 될 때마다 빈도에 따라서 하늘색 -> 초록색 -> 노란색 -> 빨간색 순으로 표시가 된다.
'프로그래밍 > Etc' 카테고리의 다른 글
| [Etc] 이클립스 Spelling 검사 해제 (0) | 2019.08.26 |
|---|---|
| [Etc] VSCode React Extensions (0) | 2019.08.04 |
| [Etc] 윈도우10 telnet 활성화 (0) | 2019.07.10 |
| [Etc] 자바 디컴파일러(Java Decompiler) 다운 및 사용법 (2) | 2019.07.06 |
| [Etc] Postman Json 형식 단축키 (0) | 2019.07.01 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- Maven
- 리액트 16
- 제주도 3박4일 일정
- Java
- 경력관리
- 리액트
- Eclipse
- 성능분석
- 프로그래머스
- 자바스크립트
- 제주도 여행
- 자바
- React
- Tomcat
- 프로그래머
- 리눅스 명령어
- javascript
- 오라클 내장 함수
- 소프트웨어공학
- SQL
- spring
- 오라클
- 개발환경
- effective java
- sort algorithm
- 정렬 알고리즘
- Linux 명령어
- 회고
- 이직
- Collection
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

