티스토리 뷰

리액트를 사용하기 위해서는 Node 설치가 필요하다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위 사이트에 접속하여 다운로드하면 된다. LTS 버전과 Stable 버전이 구분되어 있다. 두 가지 차이점은 아래와 같다.

LTS(Long Term Supported)
- LTS 버전은 서버 환경에서 장기적으로 안정적인 지원을 제공하는 버전이며 안정성과 보안성을 우선한다.
Stable
- Stable 버전은 잦은 업데이트를 진행하며 추가 기능 개발과 기존 API 개선을 우선한다.
필자는 LTS 버전을 선호하므로 LTS를 받도록 하겠다.
Node 설치






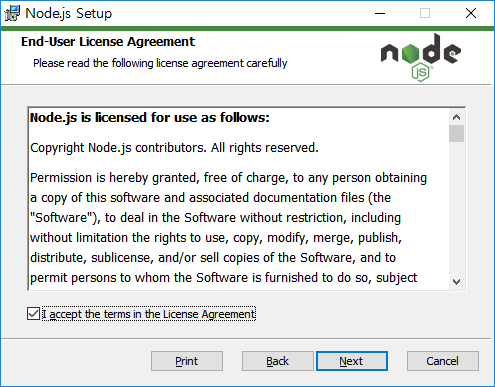
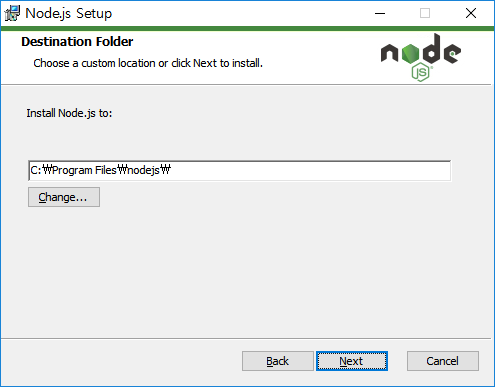
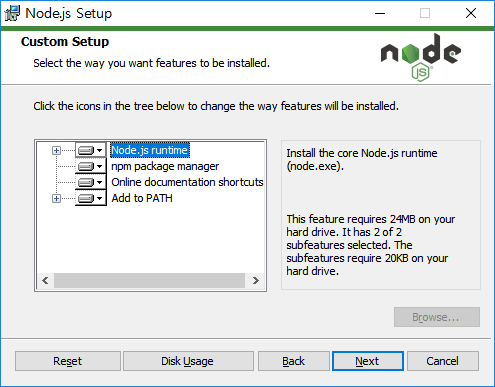
설치는 정말 간단하다. 라이센스 동의 절차, 설치 경로, PATH 설정 등이 포함되어 있다. 설치가 완료되었으면 CMD 창을 실행하여 정상적인으로 설치되었는지 확인해 보자.

node 및 npm 버전을 확인하여 정상적으로 설치되었는지 확인이 가능하다.
Yarn 설치
Node와 함께 설치한 npm은 패키지를 설치하고 관리할때 yarn을 사용한다.
Yarn
Fast, reliable, and secure dependency management.
yarnpkg.com





Yarn 역시 설치에 어려움이 없다. 버전 확인을 통해 정상적 설치 여부를 알아보자.

CRA(create react app) 설치
https://github.com/facebook/create-react-app
facebook/create-react-app
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
이제 CRA(create react app)을 설치해 보자. 친절하게 적혀있는 데로 따라 하면 된다.
npm install -g create-react-app
설치가 완료되면 그다음 리액트 앱을 만들면 된다. movie_app 이란 이름으로 해보자.
create-react-app movie_app

이제 리액트 앱까지 완료가 되면 build, test, eject, start 스크립트가 제공되는데 start를 하면 된다.
cd movie_app
npm start

개발서버를 시작하면 컴파일이 성공적으로 완료되었다는 메시지를 볼 수 있다.

시작하면 소스를 수정하라는 멘트를 확인할 수 있다. 새로운 cmd 창을 열고 영화 앱 폴더로 이동하여 VSC를 이용하여 코드를 수정해보자.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
VSC를 설치하고 movie_app 폴더에서 code . 명령어를 실행하자.


movie_app 폴더 안에 js, css 파일등이 이미 셋업이 되어 있는 상태를 볼 수 있다.

App.js 파일을 일부 수정하여 저장하여 보자. ex) <h2>Reference</h2>

이제 기초적인 셋팅은 끝났다. 영화 앱을 만들어 보자!
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] React #4 웹 서비스 만들기 Data flow (0) | 2019.07.21 |
|---|---|
| [Front end] React #3 웹 서비스 만들기 JSX (0) | 2019.07.21 |
| [Front end] React #1 소개 (0) | 2019.07.17 |
| [Front end] React에 왜 열광하는가? (0) | 2019.07.16 |
| [Front end] jQuery 16방위각 32방위각 표시 (0) | 2019.07.12 |
- 경력관리
- effective java
- javascript
- spring
- 자바스크립트
- 제주도 여행
- Tomcat
- 프로그래머
- 회고
- 오라클
- Eclipse
- 오라클 내장 함수
- React
- Linux 명령어
- Collection
- 소프트웨어공학
- Maven
- 자바
- 개발환경
- 성능분석
- sort algorithm
- Java
- 프로그래머스
- 이직
- 리액트 16
- 제주도 3박4일 일정
- 리액트
- SQL
- 정렬 알고리즘
- 리눅스 명령어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |

