티스토리 뷰

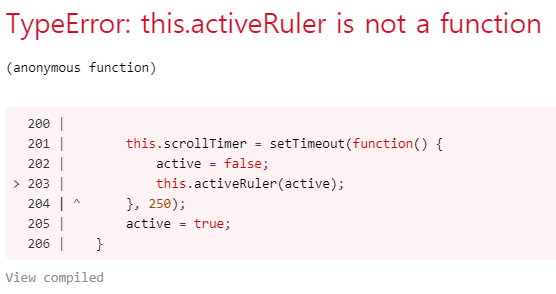
React에서 setTimeout을 사용하는 경우 state 또는 선언된 function을 인신하지 못한다. 이런 경우에는 Function.prototype.bind를 사용하여 아래와 같이 명시적으로 바인딩하면 해결된다.
setTimeout(function() {
...
}, 250);
setTimeout(function() {
...
}.bind(this), 250);
'프로그래밍 > Front end' 카테고리의 다른 글
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 리액트
- 제주도 3박4일 일정
- Eclipse
- 자바스크립트
- Maven
- Tomcat
- 소프트웨어공학
- 제주도 여행
- 정렬 알고리즘
- 이직
- 경력관리
- 성능분석
- React
- 프로그래머스
- 리눅스 명령어
- 자바
- effective java
- javascript
- sort algorithm
- Linux 명령어
- 오라클 내장 함수
- spring
- 프로그래머
- Java
- 오라클
- 개발환경
- 리액트 16
- 회고
- SQL
- Collection
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

