티스토리 뷰
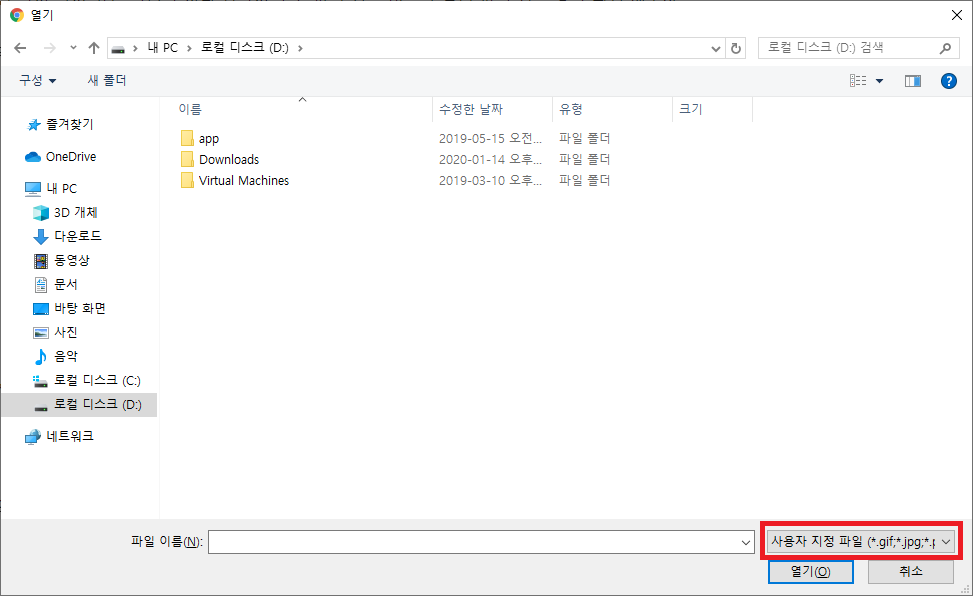
<input type="file"> 태그에서 accept 속성을 사용하여 첨부하는 파일을 특정할 수 있다.

사용법은 특정 확장자를 지정하거나 미디어 타입을 지정하는 방법이 있다.
/* 특정 확장자 */
<input type="file" accept=".gif, .jpg, .png">
/* 모든 오디오, 비디오, 이미지 */
<input type="file" accept="audio/*">
<input type="file" accept="video/*">
<input type="file" accept="image/*">
/* 미디어 타입 */
<input type="file" accept="image/gif, image/jpeg, image/png">
'프로그래밍 > Front end' 카테고리의 다른 글
| [Front end] HTML Title 속성 툴팁(Tooltip) (0) | 2020.02.07 |
|---|---|
| [Front end] JavaScrpit 페이징 처리 (0) | 2020.02.05 |
| [Front end] Javascript 웹 브라우저 현재 URL 확인 (0) | 2020.01.14 |
| [Front end] JavaScript Json Key 추출 ( keys VS getOwnPropertyNames 비교) (0) | 2020.01.10 |
| [Front end] JavaScript 동적 form 생성 및 submit (0) | 2020.01.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
링크
TAG
- 리액트
- Tomcat
- spring
- Maven
- 성능분석
- 프로그래머스
- 회고
- 제주도 3박4일 일정
- Collection
- 오라클 내장 함수
- 개발환경
- Eclipse
- 리액트 16
- Java
- 프로그래머
- 경력관리
- 리눅스 명령어
- 정렬 알고리즘
- 이직
- SQL
- sort algorithm
- Linux 명령어
- 오라클
- 자바스크립트
- effective java
- 제주도 여행
- 자바
- React
- javascript
- 소프트웨어공학
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함

